En un año tan difícil, lleno de gel antibacterial, tapabocas y autocuidados, Google no se detiene; sigue perfeccionando su algoritmo para brindarle a las personas los mejores resultados al momento de realizar una búsqueda.
Es por ello que el gigante de Silicon Valley anunció que las Core Web vVtals serán consideradas un factor de posicionamiento en 2021.
We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
Esta nueva actualización en el algoritmo se suma a otros factores de posicionamiento que funcionan como señales para determinar el ranking de una página en Google; si eres webmaster o estas a cargo de la visibilidad orgánica de un sitio web esta información es valiosa para ti. Vamos a lo importante.
¿Qué son las core web vitals?
Si trabajas en el mundo de lo digital seguro has escuchado lo valiosa que es la experiencia de usuario. Pues bien, las Core Web Vitals son una iniciativa de Google para proporcionar una guía unificada de señales o métricas que son esenciales para medir cómo los usuarios experimentan la velocidad, la capacidad de respuesta y la estabilidad visual de una página. En palabras más simples son métricas que los desarrolladores pueden utilizar como guía para mejorar la UX es una página web.
Las web vitals se dividen en 3 métricas importantes.
1. LCP (Largest Contentful Paint)
 El Largest Contentful Paint o “pintura del contenido” es la métrica que informa el tiempo de renderizado de la imagen o bloque de texto más grande visible dentro de la ventana gráfica o above the fold. Google tiene en cuenta los siguientes elementos.
El Largest Contentful Paint o “pintura del contenido” es la métrica que informa el tiempo de renderizado de la imagen o bloque de texto más grande visible dentro de la ventana gráfica o above the fold. Google tiene en cuenta los siguientes elementos.
- Etiquetas de imagen
- Miniaturas de video
- Imágenes
- Imágenes de background con CSS
- Elementos de texto (párrafos, headings, etc)
Para tener optimizada está métrica y que se considere una buena experiencia de usuario los sitios deben esforzarse por que la pintura con contenido más grande se produzca dentro de los primeros 2,5 segundos desde que la página comienza a cargarse.
¿Cómo lo puedo optimizar?
Para ayudar a acelerar la carga del elemento LCP y el contenido de la mitad superior de la página, considera usar métodos como la precarga para decirle al navegador que busque estos recursos primero como una prioridad.
2. FID (First Input Delay)
 Medir la interacción de un usuario en una página web es demasiado importante para tomar acciones, en temas de experiencia el FID mide el tiempo desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace o toca un botón) hasta el momento que el navegador da una respuesta a esa acción. Las páginas deben tener un FID de menos de 100 milisegundos.
Medir la interacción de un usuario en una página web es demasiado importante para tomar acciones, en temas de experiencia el FID mide el tiempo desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace o toca un botón) hasta el momento que el navegador da una respuesta a esa acción. Las páginas deben tener un FID de menos de 100 milisegundos.
¿Cómo lo puedo optimizar?
La corrección requerida variará dependiendo de las actividades que contribuyen a los bloqueos del hilo principal, pero una corrección común para resolver tareas largas es dividir el código y entregar los scripts en fragmentos más pequeños.
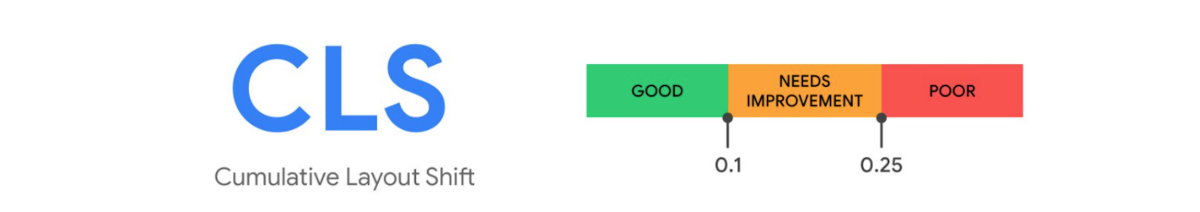
3. CLS (Cumulative Layout Shift)
 El CLS es una métrica impresionante, es la encargada de medir los cambios de diseño inesperados que se producen cuando una página se esta cargando, seguro alguna vez has intentado dar clic en un botón que a último momento se movió de su lugar, esta métrica se encarga de medir esa interacción para así poder mejorarlas, las páginas deben mantener un CLS de menos de 0,1.
El CLS es una métrica impresionante, es la encargada de medir los cambios de diseño inesperados que se producen cuando una página se esta cargando, seguro alguna vez has intentado dar clic en un botón que a último momento se movió de su lugar, esta métrica se encarga de medir esa interacción para así poder mejorarlas, las páginas deben mantener un CLS de menos de 0,1.
¿Cómo lo puedo optimizar?
Una de las causas más comunes de una puntuación CLS alta y, por lo tanto, una UX deficiente, es no reservar espacios para que se carguen las imágenes y los recursos integrados.
¿Como mido las web vitals de mi dominio web?
Google durante el último año ha ido perfeccionando sus herramientas para recolectar datos importantes y valiosos que permitan a los webmaster y desarrolladores tomar acciones para mejorar esta experiencia. A continuación, listamos algunas herramientas que nos permitirán cumplir con este objetivo
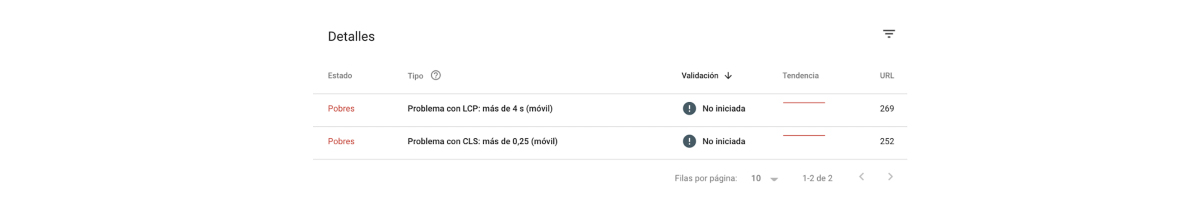
- Google Search Console
Google search console es una herramienta gratuita que nos permite tener información detallada sobre los problemas de aparición de un dominio web en los resultados de búsqueda orgánicos.
Al ingresar a esta herramienta en el apartado “mejoras” encontraras un capitulo de “métricas web principales” en ella podrás encontrar cuáles páginas de nuestra web están por debajo de los estándares para las tres métricas de Core Web Vitals.
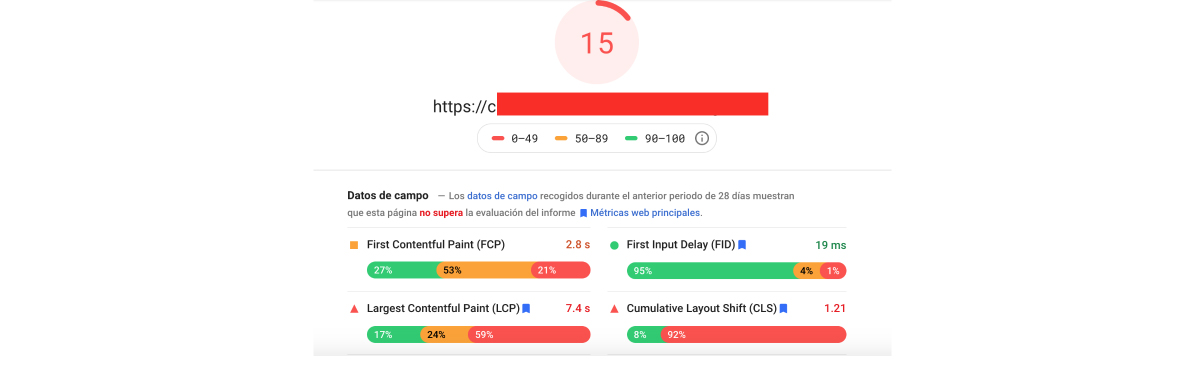
- Lighthouse y Page Speed Insights
 Las herramientas desarrolladas por el mismo google como Lighthouse y Page Speed Insights son quizá las herramientas que aportan mayores detalles para mejorar estás métricas ofreciendo diagnósticos y oportunidades de mejora que son un punto de partida para mejorar la UX de una página.
Las herramientas desarrolladas por el mismo google como Lighthouse y Page Speed Insights son quizá las herramientas que aportan mayores detalles para mejorar estás métricas ofreciendo diagnósticos y oportunidades de mejora que son un punto de partida para mejorar la UX de una página.
Si estas a cargo de un sitio web y esto es nuevo para ti no te preocupes, aún hay tiempo para reaccionar e ir mejorando estas métricas relacionadas a la experiencia de usuario de tus páginas, siéntate con tu equipo de desarrollo y comparte esta información para que en mayo puedas estar un poco más preparado.









